15 Creative And Beautiful HTML5 Dropdown Menu Scripts For Developer And Designer

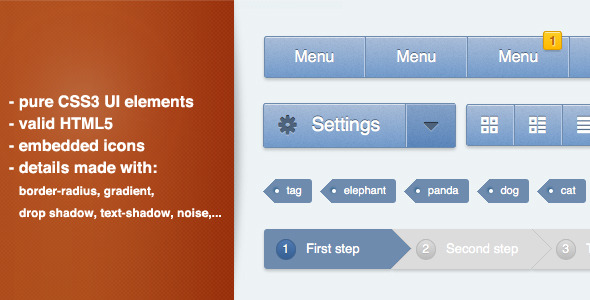
Css3 User interface web elements made with HTML5 , CSS3 and some JavaScript. You will finds: menu, buttons, dropdown, progress bar (steps), search bar, tags, notification… The details are made with border-radius, text-shadow, box-shadow, gradients, :before, :after, :active, :hover pseudo elements, noise (URI).
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

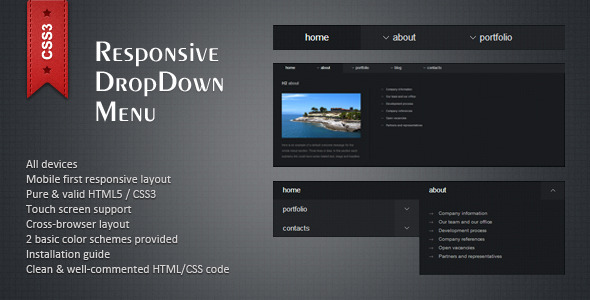
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.Menu now has 5 different animations
Menu now has 5 themes
The overall size of the menu is now smaller
4. Header Menu

Header Menu basically is a CSS dropdown menu tutorial which comes with two styles – b/w and trasparent and dual header.Pure CSS3/HTML5
Unlimited Dropdown

NEGAR – Responsive Animated Menu V2. Every Menu, An Animated Effect
EACH STYLE INCLUDES TWO HORIZONTAL MENU AND TWO VERTICAL MENU
PURE CSS3/HTML5
Added Tow Vertical Menu (Left And Right Position) For Each Style
Added Two Horizontal Menu (Header And Footer) For Each Style
Aram – Responsive Mega DropDown Menu V2.

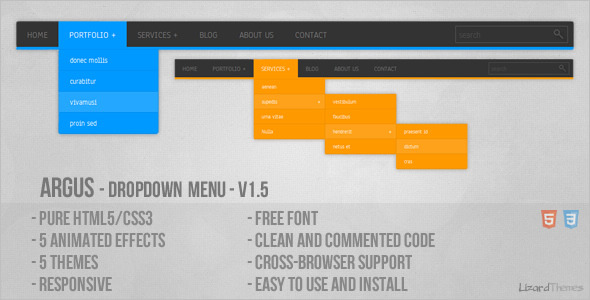
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9 and 8, but animation and some other CSS3 features do not work.Now Menu is Responsive
Added Mega Menu
7. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Added: Option maxRows which will be used to switch to simple dropdown menu CSS when executed
Added: Option minWindowWidth which will be used switch to jQuery animated slideshow
Improved: Documentation, all options are fully documented and has JavaScript progress bar example code for jQuery and HTML5 data attribute usage. Touch-Enabled – Tabs are displayed in a simple CSS dropdown menu with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
No Programming Skills Required – It’s dead simple to install using jQuery selector like any other plugin, but also using HTML5 data attributes which means no coding required!
CSS3 and HTML5 – All content is allways accessible to search engines and markup semantically correct to help you achieve the best possible SEO-friendly results even without JavaScript enabled. Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content.

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Easy to add new menu items
Mega-Menu Content:
Pure HTML5 form verification with custom hints!
- Mega-menu Content (complete forms, images, video and more!)

Aram – Responsive Mega DropDown Menu V2. If you like Aram Responsive Menu, please don’t forget to rate…
PURE CSS3/HTML5
Negar – Responsive Animated Menu

Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. The scrolling is smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets and mobile devices meaning you can scroll smoothly through the menu.Position your menu on the left or right side of your browser
As many menu items and submenus as you desire

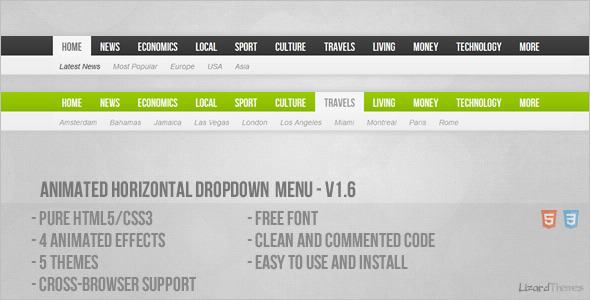
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9 and 8, but animation and some other CSS3 features do not work.Menu now has 4 different animations
The overall size of the menu is now smaller

Shifty Nav is a fully responsive CSS3 mega menu. To change the color of the entire menu requires a simple changing of a few pre-defined variables, so there’s not extensive digging through the code!
This menu supports whatever kind of content you throw at it, and includes a full tutorial on how to build the markup for your own menu if you don’t want to modify the pre-existing file.HTML5 markup
Completely customizable menu layout
14. Sky Mega Menu

Sky Mega Menu is a clean, responsive solution for creation beautiful site navigations.If you like Sky Mega Menu, please don’t forget to rate!
I was having troubles with the menu due to my stupidness and Voky sat with me for almost the entire night fixing my problem.

Narsis Glassy Menu is highly customizable CSS3 animation effects for image hover.These Menu is carefully designed with attention to the details.We use FontAwesome for icons so you can use more than 360 icons for your menu.All HTML5, CSS3 and JavaScript codes are fully validated and cleaned.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure tags and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.